
Webフォントとは、Webサイト上でCSSを使って自由にフォントを表示するための技術です。PCに依存しない技術なので、Webデサインにあったフォントを利用できる事や、デザイン性の高い文字も画像ではなく、文字で記述できるので SEO 的に有利となります。
これまでのWebサイトでは、制作者があらかじめ要素ごとに使用するフォントを指定しておき、Webブラウザが各端末にインストールされているフォントを用いて文字を表示させる方法が主流でした。
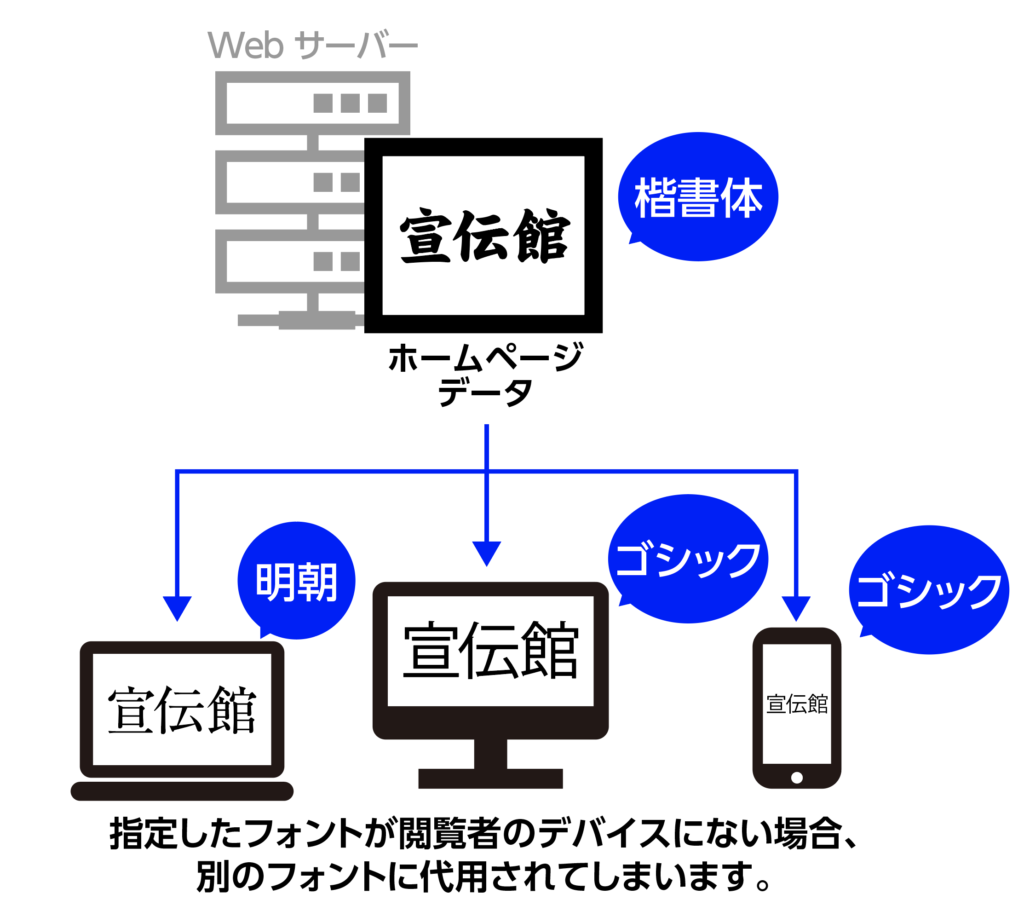
しかし、この方法では、指定したフォントが閲覧者のPCにインストールされていないと、別のフォントが代用されてしまい、作成者が意図しない見え方になってしまう問題がありました。

一般的な家庭用PCでは、あらかじめインストールされているフォントの種類は少なく、また、OSのバージョンにより、標準のフォントが異なるため、使用できるフォントも限られていました。
この問題を解決する為できたのが「Webフォント」です。
Webフォントを使用する事でWebページの読み込みと同時に、ネットワーク上にあるフォントデータをダウンロードするので、どのデバイスで見ても制作者が意図したフォントで表示することが可能になります。
Webフォントのメリット
【メリット1 】SEOを高めつつ、デザイン性も高めることができる
従来、デザイン性の高いサイトを制作する際、デザインフォントを含む箇所は画像としてWebサイトに配置してきました。しかしこの方法では、検索エンジンの情報収集ロボットに画像と判定され、記載した文字情報は理解されずSEO効果を保つことはできませんでしたがWebフォントを使用する事でテキスト表現の幅を広げつつ、検索エンジンの情報収集ロボットにもしっかり内容を伝え、かつデザイン性の高いWebサイトを構築することができます。
ユーザー環境に左右されず、豊かなデザイン表現が可能となり、作成者の意図する印象を与えることができたり、文章の可読性・視認性を高めることができるようになります。

【メリット2】レスポンシブWebデザインに適している
スマートフォンなどモバイル端末の普及やGoogleが推奨したことで、現在、Webサイトの主流となっているレスポンシブWebデザイン。画面サイズの異なる複数のデバイスに対応するWebサイトでは、折り返し位置やサイズ調整が自動で行われるWebフォントがレスポンシブWebデザインには最適です。
また、従来のようなデザイン性の高い箇所を画像で配置する方法では、対応するデバイス分の画像パーツの用意が必要になるなど、構築にも更新にも手間と時間が掛か流のでWebフォントは運用コストの削減にもつながります。

このようにメリットの多いWebフォントをホームページ館では標準使用とし、デザイン性とSEOの効果を両立してお客様にとって最適なWebサイトを構築しています。
ホームページ館 https://web.sendenkan.com/
フリーコール 0800-100-3333
【運営会社・宣伝館の公式動画、続々アップ中!】
『見るだけで宣伝館がわかる!』と高評価をいただいている動画をただいま公開中です。ぜひ視聴して、チャンネル登録してみてくださいね♪

















コメントを残す