
WEBページを制作する上で必要なものの一つに「ワイヤーフレーム」というのがあります。
ワイヤーフレーム・・・なんか必殺技みたいですね。
勇者が“ワイヤーフレーム!”と唱えると、大きな火球が魔物に向かって飛んでいく・・・
ウソです。すみません・・・m(__)m
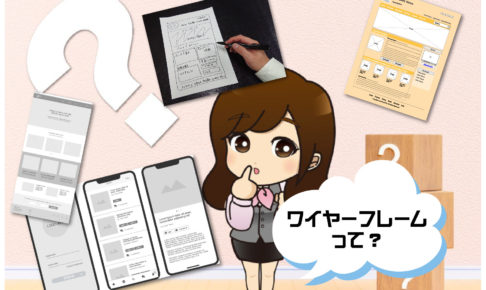
ワイヤーフレームって?
ワイヤーフレームというのは、
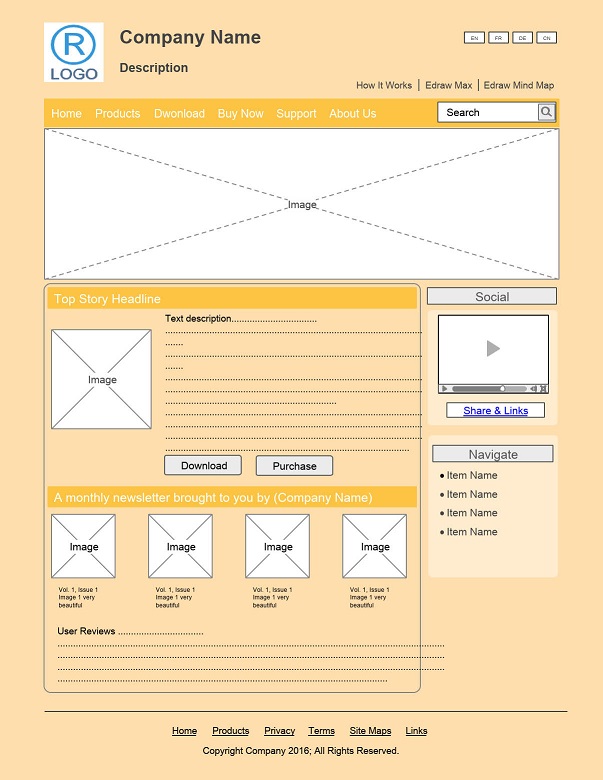
WEBページのレイアウトやコンテンツの配置を定めた「設計図」のことです。
英語のワイヤー(wire)には「針金」「ケーブル」、
フレーム(frame)には「枠」「骨組み」という意味があり、
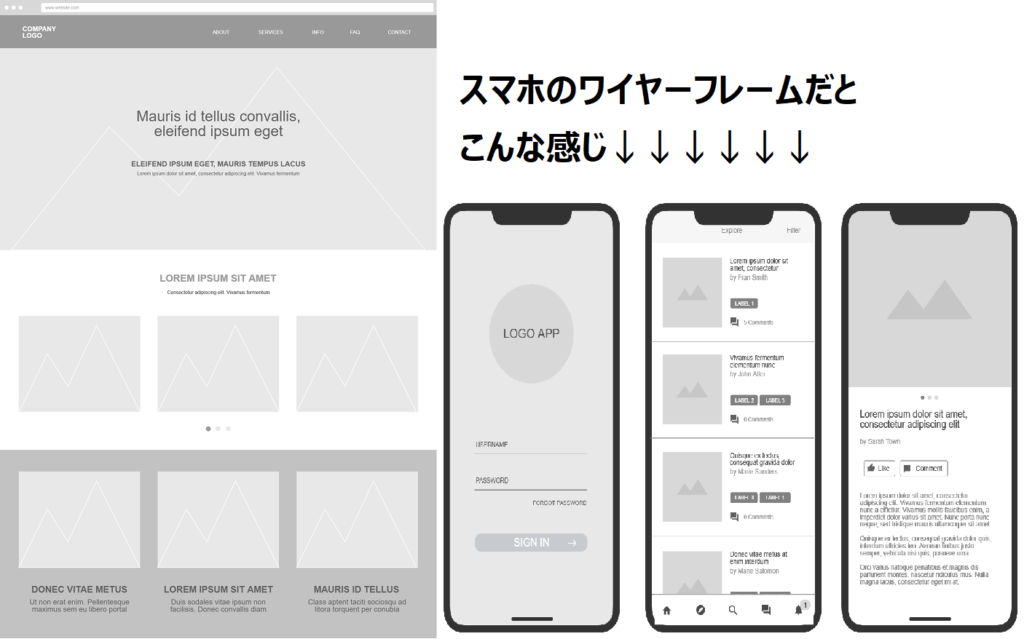
ワイヤーフレームは文字通りシンプルな線や図で構成されています。

引っ越しの時に間取り図を見ながら、ここにテレビを置いて~、ソファーはここかなと、
家具の配置なんかを決めますよね。それと同じで、WEBページをデザインする前に、
「ここに最新情報を配置しよう」「問合せはここね」とか「メニューは横に置こうか」など
コンテンツのレイアウトなんかを決める時にワイヤーフレームを使います。
ワイヤーフレームって絶対必要?
そんなのなくても大体のレイアウトは決まっているし、やっぱデザイン重視だしね~と
思っている人もいらっしゃるかと思いますが、WEBページを制作するって、
実は結構色々な人が必要となります。
ディレクターはじめ、ライター、デザイナー、エンジニア、コーダーと、
場合によっては、クライアント側の人も参加することもあるでしょう。
そこに設計図がないと、あれ?これってここだっけ?とか、あのコンテンツはどこ?と、
しっちゃかめっちゃかで収集がつかなくなってしまいます。
なので、レイアウトやコンテンツを共有するためワイヤーフレームは必要なのです。
じゃあ、WEBデザインの原稿でもいいんじゃないの?
デザイン原稿だと、描き起こしてから、ここは違う、これはこっちの方が・・・と
様々な意見が出て、そのたびに作り直していると時間もかなり掛かってしまいます。
ワイヤーフレームはデザイン原稿と違い、文字通り、
ワイヤー(針金)で構成されたフレーム(枠)とシンプルなものなので、
あれはこっち、これはそことレイアウトの配置が簡単で修正もたやすいので、
みんなの意見を反映しやすい、結果として早く進行できるのです。

そこから、ここはかわいく、ここはゴージャスに、シックに・・・と
デザイン要素を煮詰め、ブラッシュアップし、デザイン原稿を作り上げていくのです。
でも、やっぱ馴染みがない・・・
ホームページビルダーやネットで簡単に作れるWEB制作ツール使って、
自分たちでWEBページを作ろうとされている方、そのテンプレート、
これも実はワイヤーフレームと言えなくもないです。
すでに「ロゴはここに」「メニューはこれ」と決められているでので。
なので、ワイヤーフレームってプロの方はもちろん、
自分でやってみようという人も実は目にしたり使ったりしているんですね。
後、ワイヤーフレームってエクセルとかで作ってもいいし、
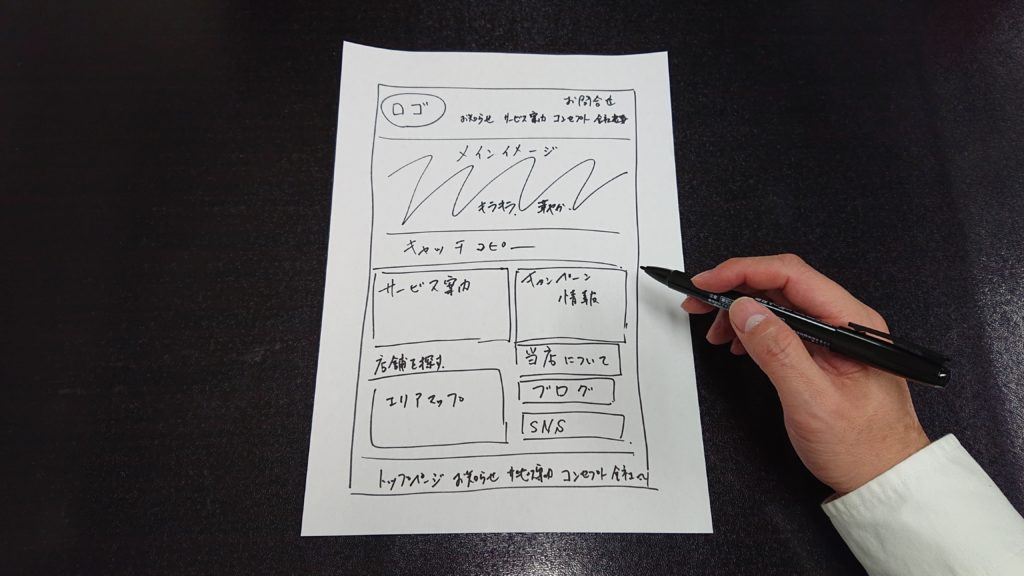
ネットで作れたり、ダウンロードもありますし、手書きでもOKです。

大事なのは、1つのWEBページに携わる人全員が同じ内容を共有できること。
う~ん、やっぱり必殺技と言えなくもないですね。
ホームページについて詳しく知りたい、相談したい、という方は
お気軽にお問合せください。ご連絡お待ちしております。
ホームページ館 https://web.sendenkan.com/
フリーダイヤル 0800-100-3333
宣伝館の新サービス「バイク神社」もよろしくお願いいたします。
★バイク神社ホームページ★
https://bikejinja.com/
★バイク神社 オフィシャルショップ★
https://bikejinja.official.ec/





















コメントを残す